WKND E-Commerce Site
Role: UI/UX Design | Conception, Iteration, Branding, Prototyping | Tools: Figma, WKND's own proprietary softwareProblem
At the moment, Wunderkind uses live client data and examples when showing off our services to prospective clients, but using a mock brand’s data would be more in line with the company’s core value of Respect People, Privacy, Ideas. Additionally, the site we usually use to test new experiences was broken, and we needed a new site for design experimentation and mock-ups. This, along with the Sale’s team need for a more premium way to show work not through a deck, meant we needed to level up the way we showcased our products.
Solution
In a collaboration with stakeholders across Sales, Engineering, Product, Strategy, and Design teams, I designed the look and feel of the onsite and email experiences of Wunderkind’s in-house mock apparel brand WKND to demo to prospective clients.
Design Process
I came on later in the process after most of the wireframes and testing were done to focus on the branding and tone of the site. Since we are building the entire site and brand, we researched a variety of
e-commerce clothing sites that matched the look and feel we were looking for. After designing the wireframes and determining the content, it was brought to life by the engineers. Besides taking part in how the Shopify demo looks, I also created email experiences that are on-brand and premium examples of the kind of products Wunderkind can provide.
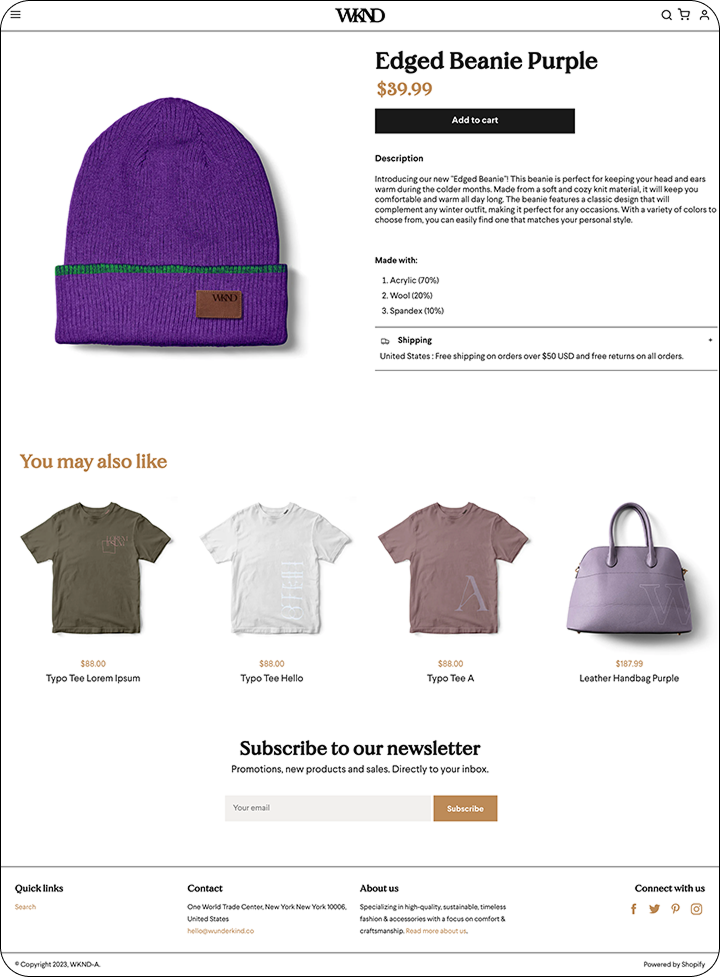
Select Mock-Ups (Home Page, Product Page, PDP Page)
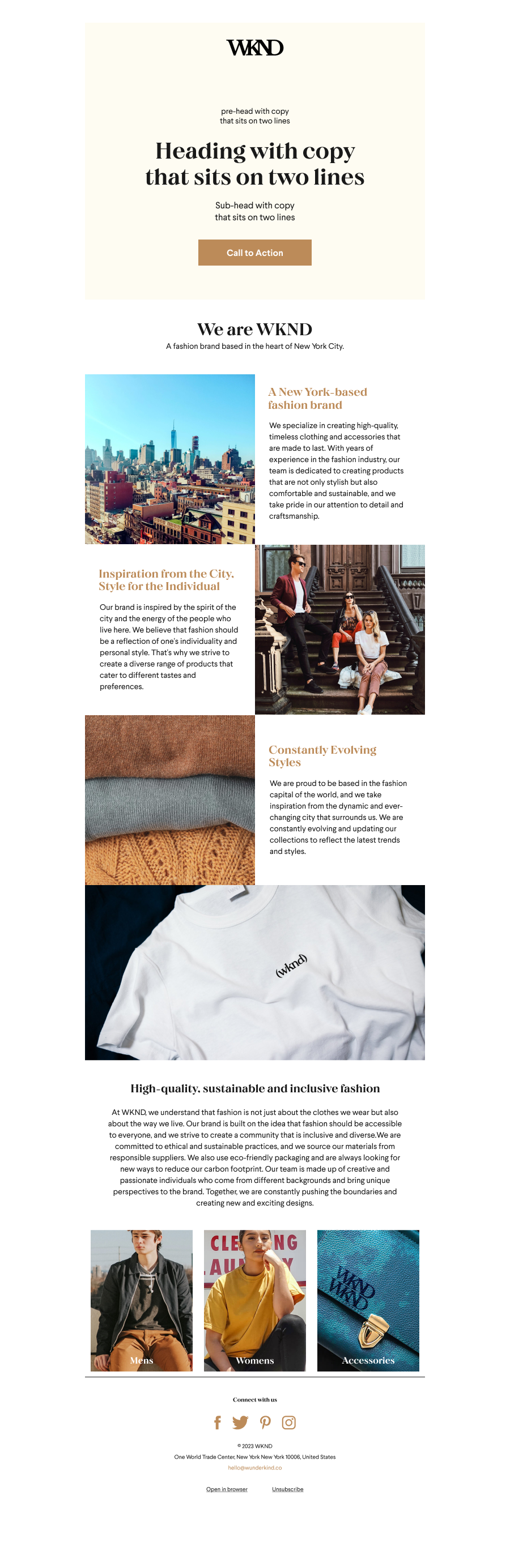
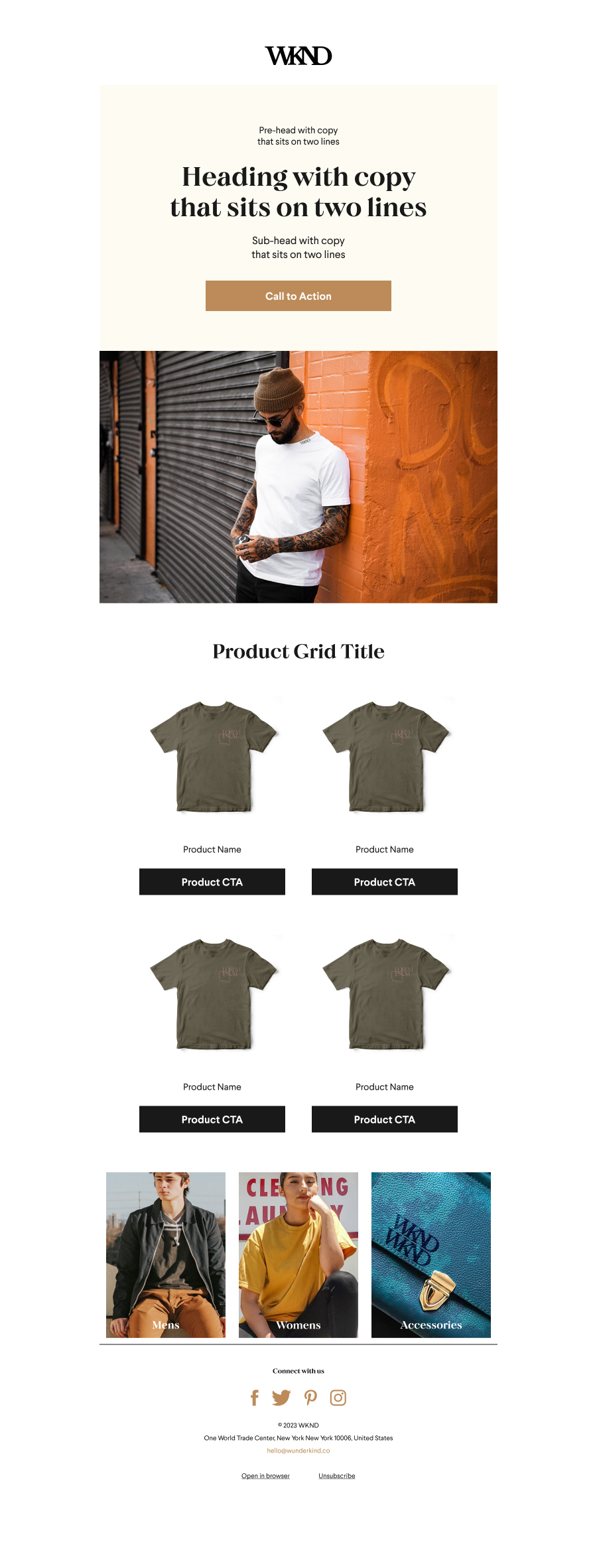
Email Designs
Takeaways and Next Steps
With the WKND backend populated with experiences and improved presentation, the site is much easier to share and more securely protected than the client decks we usually rely on. Our stakeholders across multiple departments were impressed by the results, and the Sales department has plans to demo to clients.
Next steps to consider include updating the experiences, gathering insight and data from how the clients view our offerings, and making sure the site functions as intended. More experiences may be added over time as Wunderkind continues to expand our offerings in delivering a premium service. There is also opportunity to expanding this to international territories as well, since currently these designs are US-only and do not include CASL/GDPR language. Additionally, we will of course continually update the site’s UI and branding as needed.
Credits
Website Coding Engineers: Nyssa Tyers-McGwyre and Triona Moynihan
Art Direction: Cosimo Scarpa
UI Design: Christina Lu
Product Testing: Kristina Duran